Hello Package App Design
The Project
An open-ended ask to provide a digital solution for SaaS startup Hello Package using generative research and design methodologies.
What is Hello Package? 📦📪✉️🚚
Hello Package is a new, smart way for multi-family housing complexes to execute on package delivery. Packages are delivered to the secure Hello Package room, and residents are able to access their packages using advanced technology such as AR, weight sensors, and body scanners.
My Role
I led a team of 5 designers for this project and owned the timeline, process, research and synthesis. I also took part in sketches and usability testing.
Project Planning
Research and Analysis
Sketches and Design Iterations
Usability Testing
For this project, I followed the UX Design Process of research, synthesis, design, and iteration.
Research
To begin this project, we needed to gain a solid understanding of Hello Package as well as what others were doing in this space. Here’s the heuristic analysis that I did to begin:
Conduct site visit to Hello Package
Interview key stakeholders
Analyze direct competitor’s service + technology
Explore who else is doing it well
My site visit to one of Hello Package’s smart mail rooms
As a part of the initial stakeholder interviews, we found out that stakeholders were interested in increasing mobile app usage and decreasing the user’s reliance on the customer service chat function.
Next, I took a look at 4 direct competitors and their products, processes, and offerings (Competitive Analysis).
I also looked at each of the competitor’s mobile app, if it existed, and compared it to Hello Package’s current app.
Then I put together a comparative analysis based on brands identified by key stakeholders as having similar or admirable qualities and characteristics as Hello Package.
After my initial heuristic analysis, I wanted to collect some user insights.
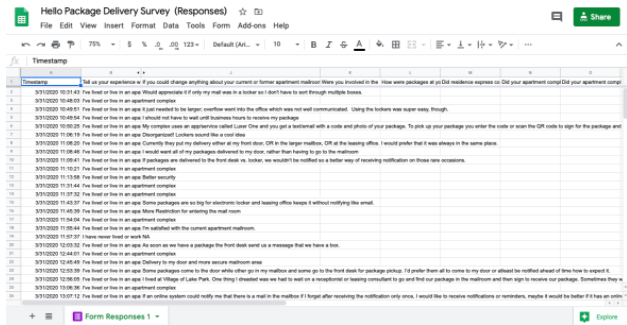
First, a screener survey was created for two purposes: to gather data and engage possible users for interviews.
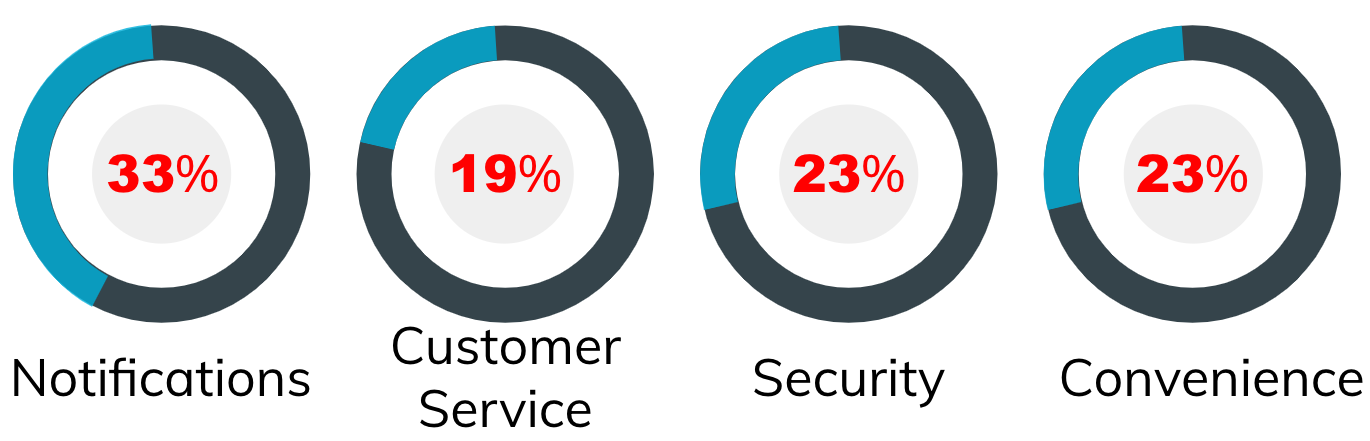
Here are some of the key insights from the survey:
Key insights from our screener survey data.
Next, individuals were interviewed as identified from the survey.
Here are some of the key insights in quote form from the user interviews.
I also took a look at some footage from Hello Package’s rooms to see what was going on with users in real time.
The results were fascinating, particularly since I had just read a book about body language and non-verbal behavior called “What Every Body Is Saying”.
🤷♀️ Residents get easily confused when shelves are full of packages.
😤 Residents in a hurry become frustrated while waiting for leasing staff to come and assist them.
📦 Residents move packages to other shelves or the floor to find their own.
At this point in the project, our team decided to focus on the Resident as our key user. This is due to the fact that (a) we had the most data on these individuals and (b) they were the end users of the technology.
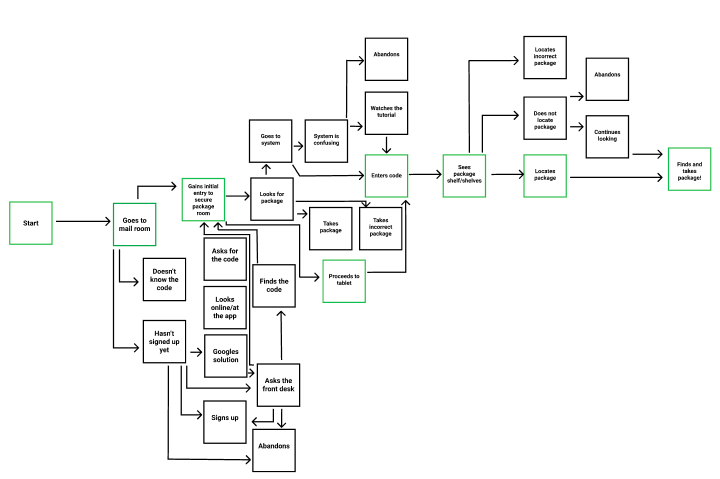
As the final portion of the research phase I created a User Flow to show the path of the resident within their current experience from Hello Package.
The green boxes represent the “happy path”, or the ideal path. Other options represent paths for possible failure.
Synthesis and Strategy
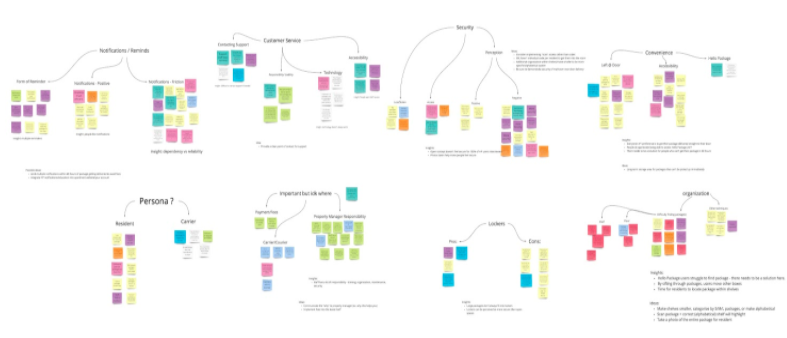
After the initial research , it was time to analyze and synthesize the data with an affinity map in order to ultimately guide design decisions.
Affinity Map Themes
After our analysis and research, we needed to create a persona to keep the design work focused and grounded in our users.
So after all of that research, here’s what I knew.
Users needed more education around how to find their package in the Hello Package room
Users wanted to feel more confident in the security of the system
Users love package notifications
Problem Statement
And here’s what that problem looks like for the Persona, Jamie, in a Journey Map format:
Solution Statement
We also wanted to make a future-state storyboard to demonstrate how the user would interact with the updated product.
Design Phase
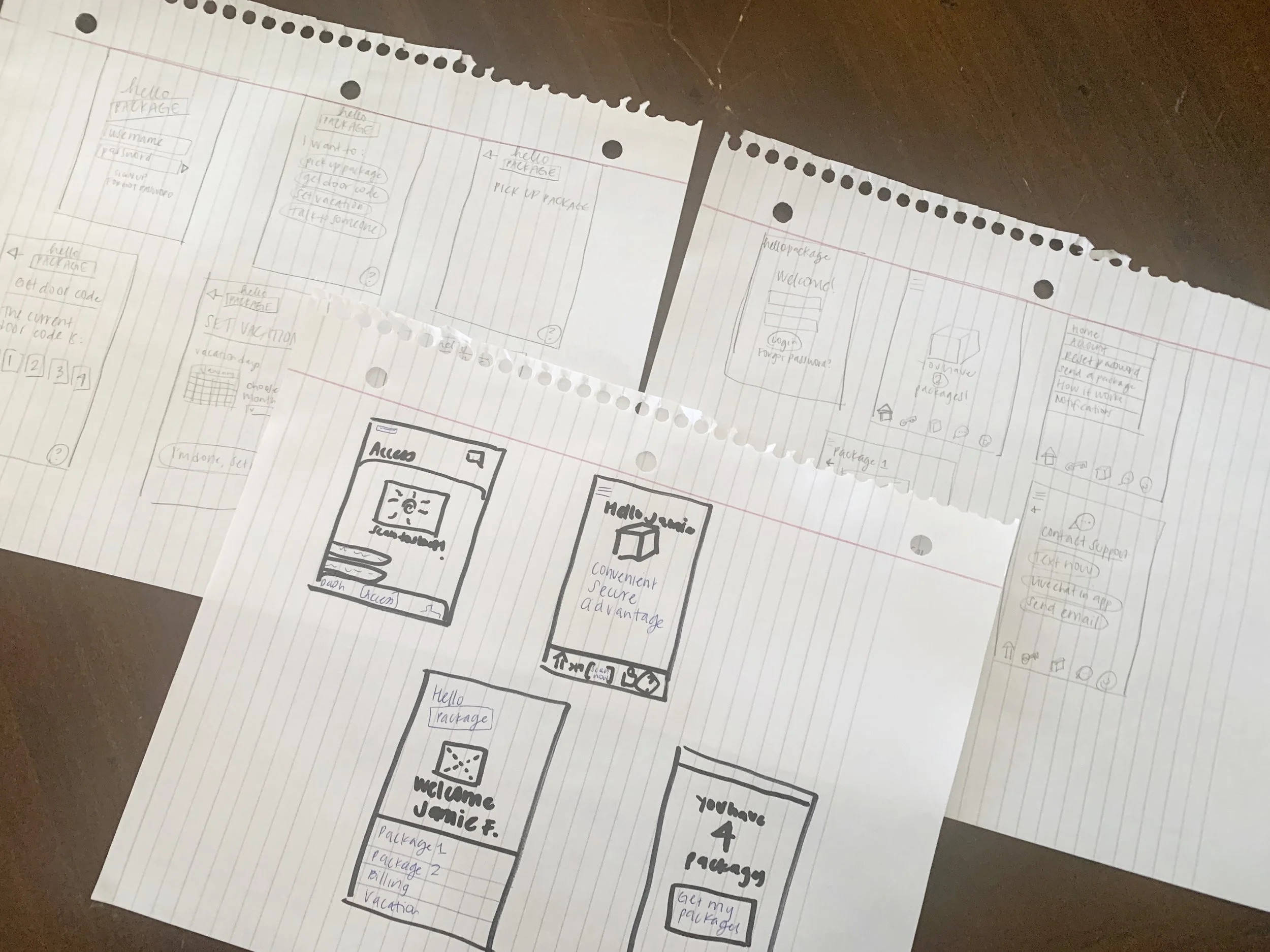
I sketched out the initial designs with a Design Studio exercise alongside my team, focusing on 4 key integrations and keeping the persona, Jamie, in mind:
🏪 Customer Convenience: giving the user clear and direct access to customer support was key.
📳 Notifications: they need to be in your face and obvious, because user research told us that users love them
👮♂️ Security: demonstrating how secure Hello Package is must be integrated.
📚 Education: adding in a tutorial with tips can help solve for lots of user feedback.
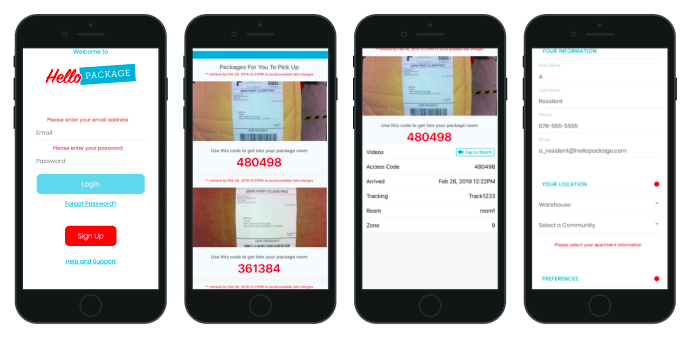
Next up, the designs were digitized into wireframes. Here’s what a few of the mid fidelity wireframes looked like.
After those wireframes were complete, it was time to conduct an initial round of usability testing.
Here are a few of the questions we asked in our usability research:
Please interact with the app, speaking aloud as you go.
Do you understand the Hello Package pickup process based on this app? Why or why not?
Show me how you would you pick up a package using this app.
How would you contact customer service with this app?
And here are a few of the notes from those initial user tests:
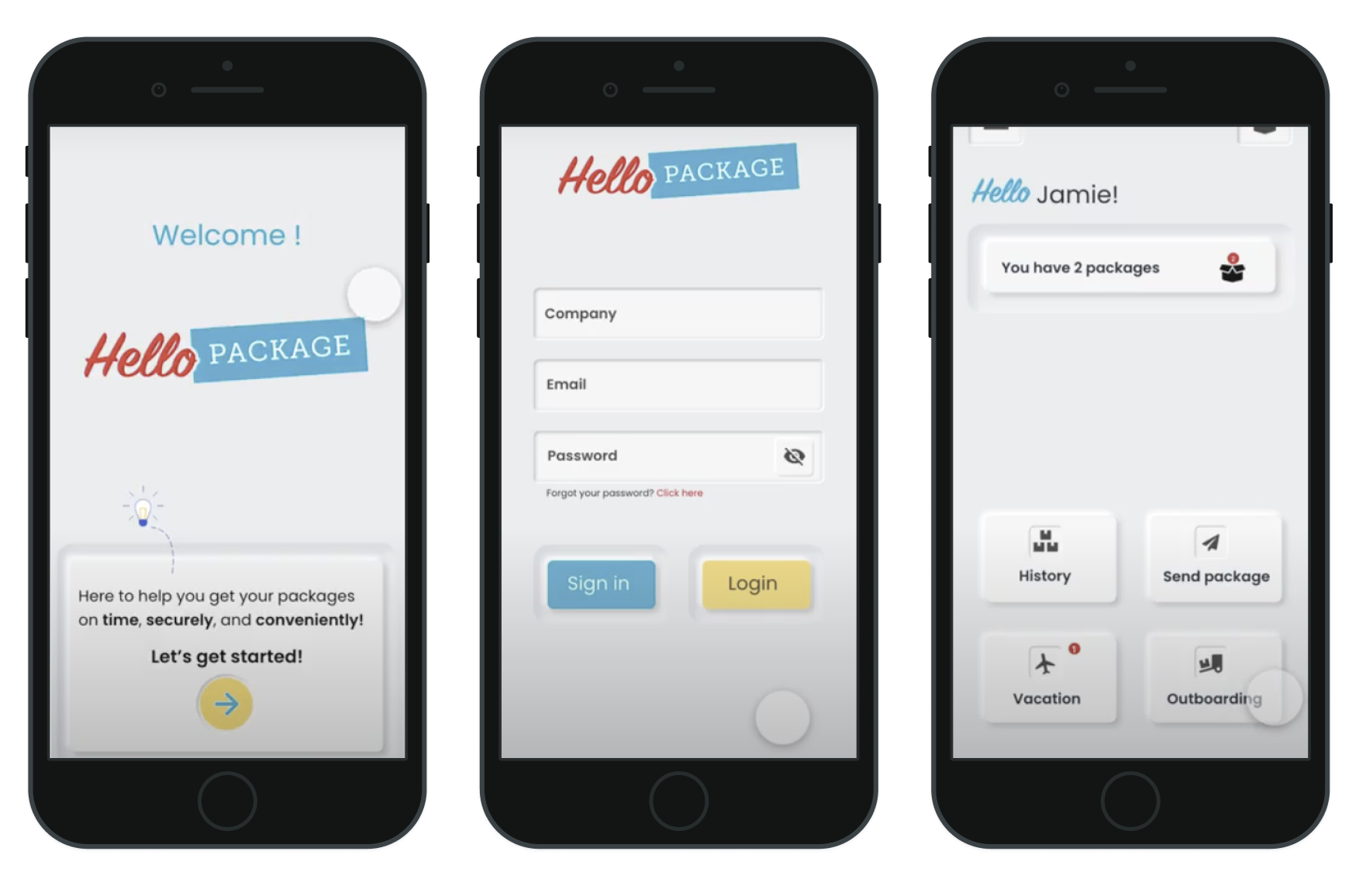
Finally, our team incorporated the user feedback and created the high-fidelity mocks and prototype. Here are some of the changes we made:
Removed rounded edges, which was giving the users the feel of a pop-up modal.
Tweaked the “back” button to make it more clear/standardized
Tutorial shouldn’t take over the homepage - make less obtrusive
Users preferred more white UI and less grey
Our project had ended, and we handed off the designs to the product and dev team.
In Retrospective…
Initial results: Stakeholder sign-off + shipped high-fidelity prototype from Adobe XD. Positive qual data from user testing.
What didn’t go to plan: I had people on the project who both took on extra roles and responsibilities and also those who didn’t pull their weight. Also, the COVID-19 lockdown occurred right in the middle of the project.
What did I learn? Managing a team is not like being an IC! I enjoy getting my hands deep into user research and design work, but managing conflicts takes an entirely new set of skills. I take pride in my Empathy for users, and with this project, I was able to use that same Empathy for my team.
What tradeoffs did I make? Because the design cycle was cut short due to COVID-19, we were unable to complete as much user testing as was originally planned.
If I could do it again, what would I change? I would have daily standups that included not only work, but also retro-type questions (what went well, what didn’t go well, action needed moving forward, etc.).
Additional Case Studies